2009年 07月 08日 的归档
教你黑掉Google
呵呵,我承认我也标题党了一回~
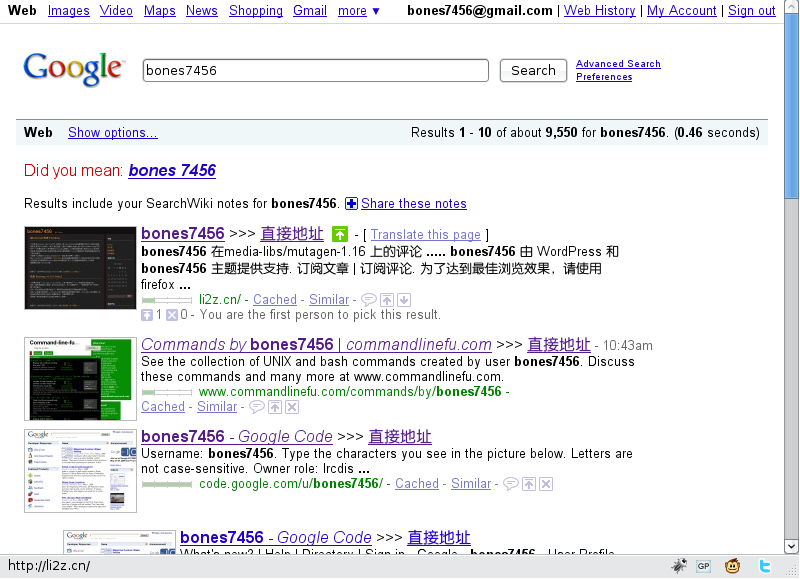
我当然不能真的把google给黑掉,但是却可以把google搞成黑色,嘿嘿…
就是用这个油猴子脚本.当然前提是你使用firefox并安装了油猴子.
不过这个只是我找userscript的时候无意中发现的而已,其实我的本意不是要把google的结果变得这么面目全非,而是只想在点击搜索结果的时候,不要通过google服务器跳转,而是直接进入目标地址.
这么做的原因也很简单,有时候,我们搜索了一个自以为一点都不敏感的词,但是我们伟大的墙却不这么认为,所以不管你点什么都会出现”连接被重置”,这时候你就郁闷了吧,明明搜索结果就在那里放着,你却什么都不能点.
虽然那个a里面有href是指向目标地址的,但是却还有个onmousedown事件,这个比这个href的优先级更高,所以你每次点击那链接都会先执行onmousedown里的JS,去连接google的服务器,google做相应记录以后再跳转到目标地址.这在平时其实是无所谓的,但是鉴于天朝的网络特色,我们很需要一个直接的链接地址.
后来我终于找到了真正干这个事情的油猴子脚本,就是这个.但是这个脚本也太暴力了点,不仅加了个链接,还把原来的onmousedown也干掉了(平时还是到google跳转一下比较好,有利于统计并优化搜索结果),主要是样子还贼难看…所以我又稍加修改,就成了这个样子,贴图:

顺便把我改过的代码也贴一下吧:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
// ==UserScript== // @name google_direct_link // @namespace http://www.google.com // @description 在google搜索结果页面增加直接链接地址 // @include http://www.google.com* // @include http://www.google.cn/search?* // ==/UserScript== (function() { var redirectLinks = document.evaluate( "//a[@class='l']" , document , null , XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE , null); var link, marker, href; if (typeof redirectLinks != 'undefined' && redirectLinks.snapshotLength > 0) { for (var i = 0; i < redirectLinks.snapshotLength; i++) { link = redirectLinks.snapshotItem(i); //打开此注释可以把原来的结果也变成直接链接 //link.setAttribute('onmousedown',''); link.style.fontStyle = 'italic'; href = link.getAttribute('href'); marker = document.createElement('a'); marker.setAttribute('href', href); marker.textContent = '直接地址'; link.parentNode.appendChild(marker); link.parentNode.insertBefore(document.createTextNode(' >>> ') , marker); } } })() |
如果你已经安装了油猴子,可以猛击安装此脚本。